フールプルーフ演習①
入力ミスのチェック
- 入力欄に年齢を入力して送信ボタンを押すと、「あなたの年齢は⚫︎歳です」と表示される関数を作る
- 空欄、数字以外、0歳以下の場合は、「有効な年齢を入力してください」と表示する
- 全角数字を半角数字に変換する関数を作る
- 全角数字が入力された場合は、「全角数字が入力されました。半角数字に変換します。」と表示する
- 上記以外の場合「あなたの年齢は⚫︎歳です。(年齢ごとのコメント)」と表示する
【学んだこと】
- inputタグでブラウザに自動で入力欄が表示される
- 論理演算子||はorを表す、&&はかつ両方ともを表す
- JavaScriptの ! は「否定(not)」を表す演算子
- ボタンタグを設定するとinputとbutton2つはインライン要素なので、通常のHTMLのルールに従い左から右に横並びになる
- isNaN関数について:
- 「Not a Number(数字じゃない)」かどうかをチェックする関数
- is(〜かどうか) + NaN(数字じゃない) → 「これは数字か否か」を判定する
- 全角数字と半角数字の変換について:
- 全角数字「12345」を半角数字「12345」に変換できる
- String.fromCharCode()とcharCodeAt()を使って文字コード操作ができる
【コード解説】
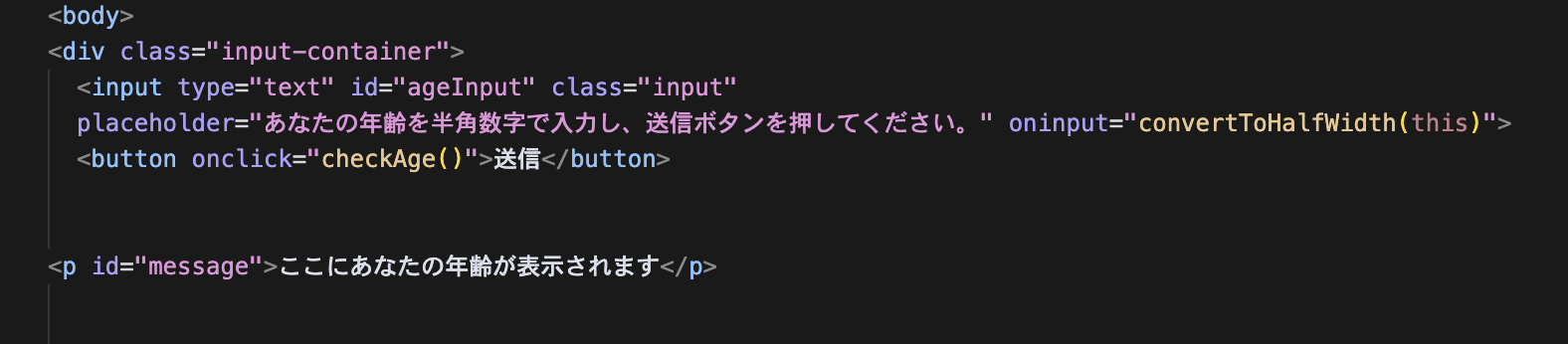
HTML
- head内のstyleタグでCSS要素を設定
- inputタグでブラウザに自動で入力欄が表示させる
- inputタグ内に以下を設定
- 入力欄の設定(typeで認識させる文字の種類を指定、placeholderで入力欄内の文字)
- idとclassの設定
- oninput="convertToHalfWidth(this)"で入力欄に入力された文字を半角数字に変換する関数を設定
- クリックしたらcheckAge()関数が実行されるように設定
- pタグで表示されるメッセージを設定
JavaScript
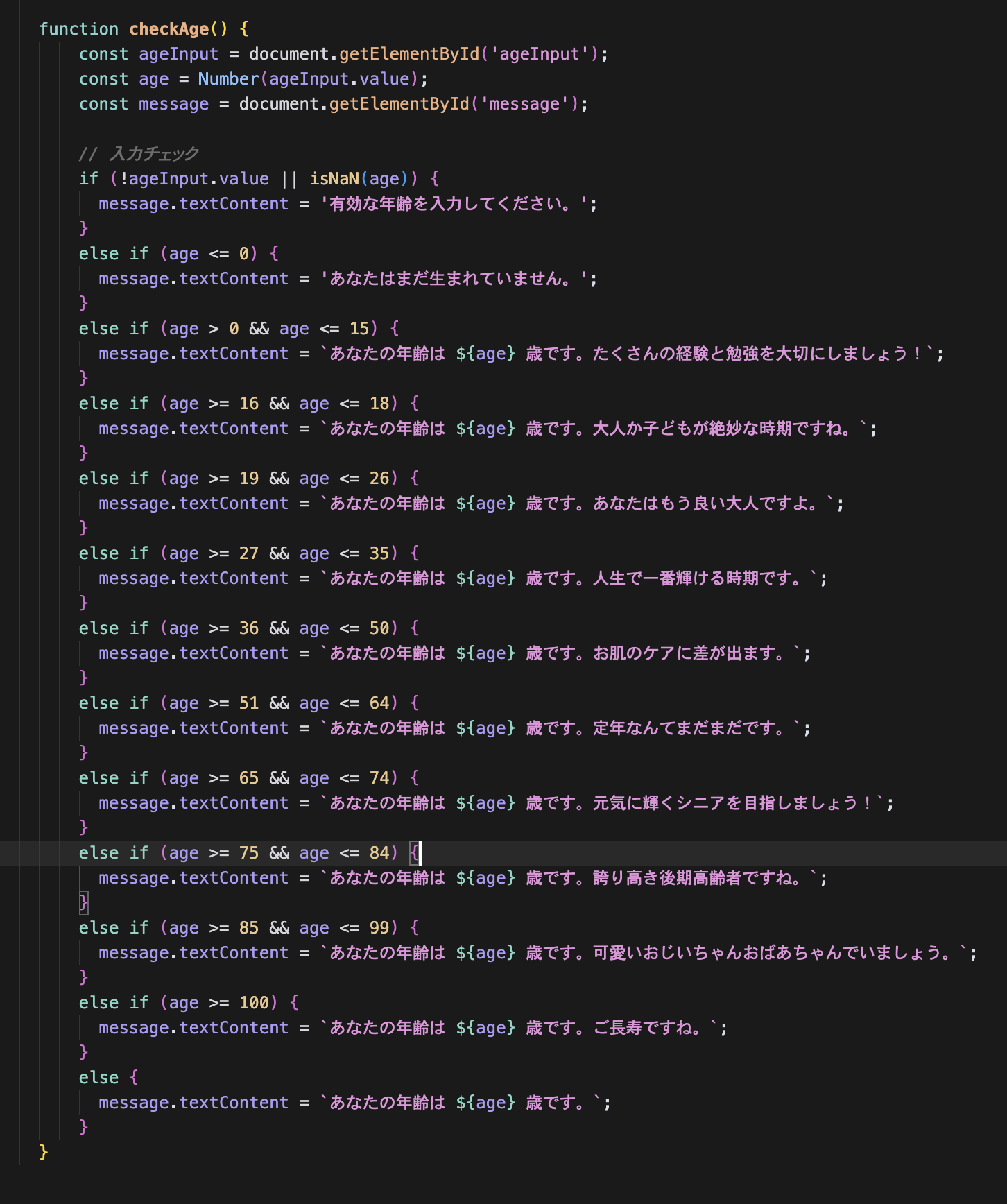
- checkAge()関数を作成
- ageInput.valueで入力された値を取得
- ageにNumber()で数値に変換
- message.textContentでメッセージを表示
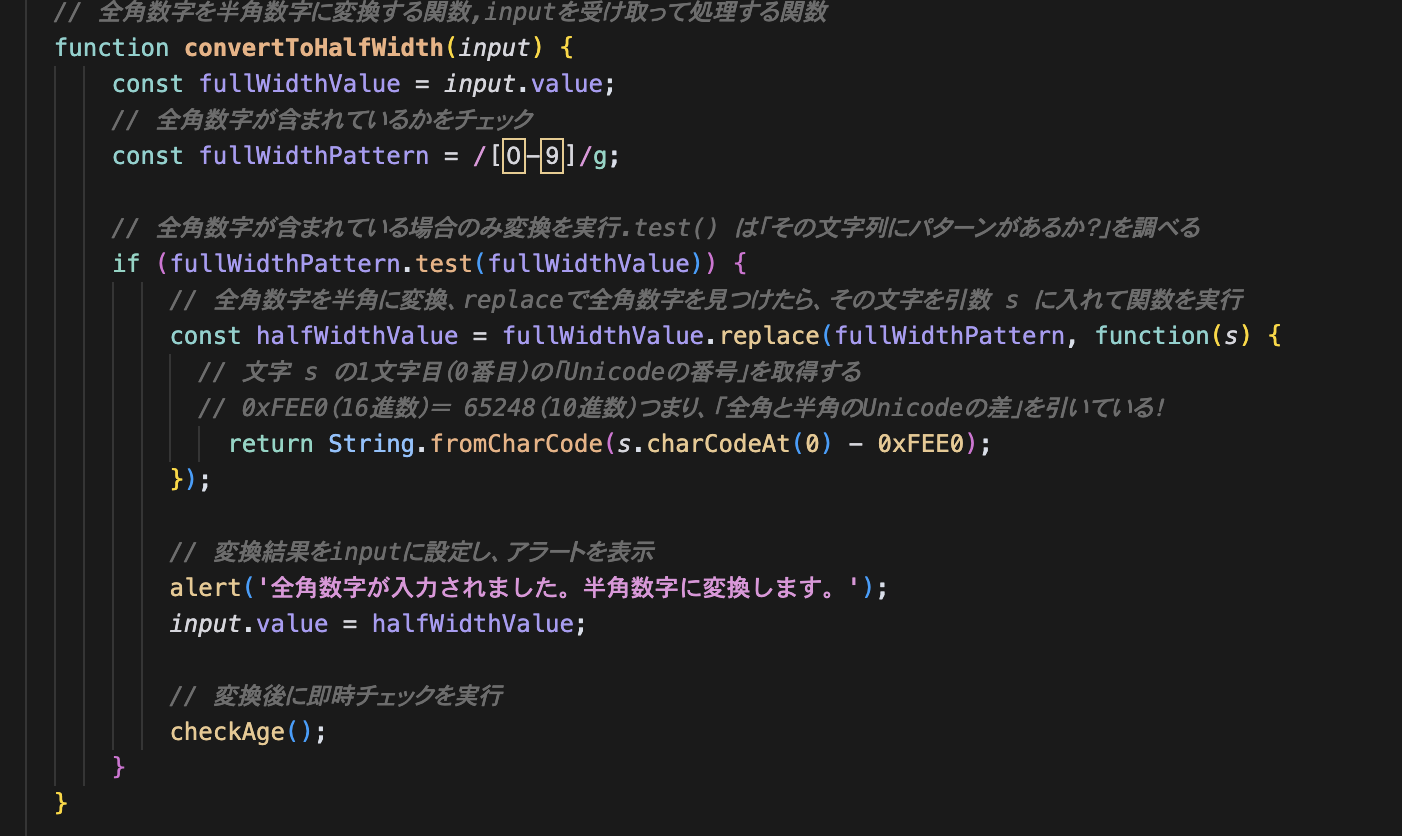
全角を半角に変換する関数
- 入力された文字の中に「全角数字(123)」があるかチェック
- あれば、1文字ずつ「半角数字(123)」に変換する
- 最後に入力欄の中身を変換後の文字に上書きする
- 全角の「0〜9」を探す正規表現/[0-9]/g
- 「全角数字が入ってるか?」を確認する関数(結果は true / false).test(文字列)
- 見つけた全角数字を、関数の中で変換して置き換える.replace(パターン, 関数)
- 文字を「番号(Unicode)」に変換するs.charCodeAt(0)
- 番号から「文字」に戻すString.fromCharCode(番号)
- 全角と半角の**文字コードの差(65248)**を引いて、半角にする- 0xFEE0